
- 0133技术站
- 联系QQ:18840023
- QQ交流群

- 微信公众号



npm install --save-dev restyle-loader
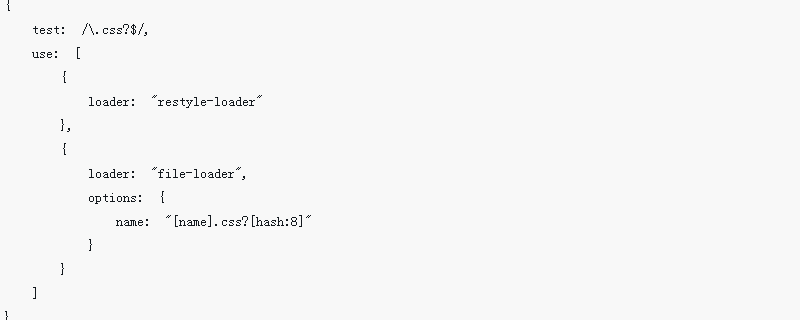
webpack.config.js
{
test: /\.css?$/,
use: [
{
loader: "restyle-loader"
},
{
loader: "file-loader",
options: {
name: "[name].css?[hash:8]"
}
}
]
}hash 需要启用热模块替换(Hot Module Replacement)
bundle.js
require("./index.css");// 在这里打包代码...index.html
<head> <link rel="stylesheet" type="text/css" href="css/index.css"> </head>
loader 运行后就变成
<head> <link rel="stylesheet" type="text/css" href="css/index.css?531fdfd0" </head>
推荐手册