
- HTML中文网
- 联系QQ:88526
- QQ交流群

- 微信公众号


element+element 选择器
定义和用法
element+element 选择器用于选取第一个指定的元素之后(不是内部)紧跟的元素。
浏览器支持





所有主流浏览器都支持 element+element选择器。
注意:element+element在IE8中运行,必须声明 <!DOCTYPE>
选择所有紧接着<div>元素之后的<p>元素:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<style>
div+p{
background-color:#ff9a66;
}
</style>
</head>
<body>
<h1>hello world!</h1>
<div>
<p>测试文本!</p>
<p>测试文本!</p>
</div>
<p>测试文本!</p>
<p>测试文本!</p>
</body>
</html>点击 "运行实例" 按钮查看在线实例
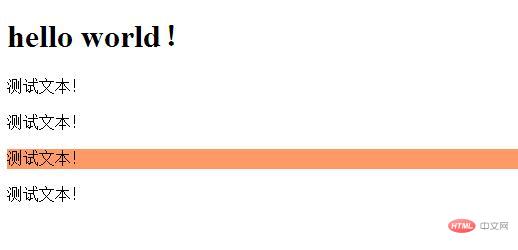
效果图:


推荐手册