
- HTML中文网
- 联系QQ:88526
- QQ交流群

- 微信公众号



:enabled 选择器
定义和用法:
:enabled 选择器匹配每个启用的的元素(主要用于表单元素)。
浏览器支持:
| 选择器 |  |  |  |  |  |
| :enabled | 9.0 | 3.5 | 9.6 | 4.0 | 3.2 |
CSS语法:
:enabled {
CSS语法;
}<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style>
input[type="text"]:enabled{
background-color: pink;
}
</style>
</head>
<body>
<p>给选中的输入元素设置背景色</p>
用户名:<input type="text"><br>
密码:<input type="password"><br>
</body>
</html>点击 "运行实例" 按钮查看在线实例
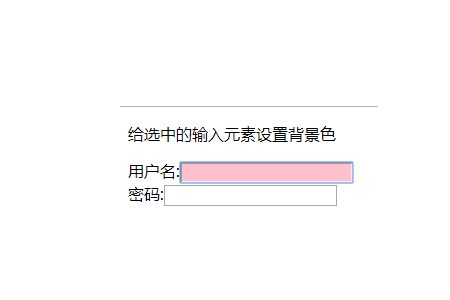
效果图:

推荐手册