
CSS3 Flexbox 布局完全指南(图解 Flexbox 布局详细教程)
本文最后更新于 2018年11月15日。推荐姊妹篇:CSS Grid 布局完全指南(图解 Grid 详细教程) 背景 Flexbox 布局(也叫Flex布局,弹性盒子布局)模块( W3C 候选推荐,截止到2017年10月)旨在提供一个更有效...

本文最后更新于 2018年11月15日。推荐姊妹篇:CSS Grid 布局完全指南(图解 Grid 详细教程) 背景 Flexbox 布局(也叫Flex布局,弹性盒子布局)模块( W3C 候选推荐,截止到2017年10月)旨在提供一个更有效...

我收听了一个很棒的语法FM播客,它总结了有用的JavaScript 数组和对象方法。这些方法可以帮助开发人员编写干净而且可读性高的代码。许多这样的方法可以减少像Lodash这样的实用程序库的依赖。 本文中的所有方法都是可链式调用的,这意味着...

首先我必须承认这一点,我将使用这个平台来清理我的开发环境中的骨架。有时候,我所做的工作 – 有些人称之为“编码” – 并不像我的同事在向他们展示这些宏伟的结果时看到的那样完美。是的,我说过 – 有时候,我...

为了回馈我们的开发者社区,我们查看了数千个项目的数据库,发现了 JavaScript 的 10 大错误。我们将向你展示这些错误的原因,以及如何防止这些错误发生。如果你避免了这些 “陷阱” ,这将使你成为一个更好的开发人员。 由于数据是国王,...

我最近公布了来自 23,000 多名开发者参与的关于 2017 年 JavaScript 现状问卷调查结果。 这份调查结果揭示了很多事情,从流行趋势到薪水,涵盖了各个方面。如果你还没有阅读这份结果,你可以马上阅读一下。但是,在所有这些数据中...

除了应付前端开发岗位的面试,在实际工作和使用 JavaScript 的过程中,你更应该掌握这些基本的概念。 自学 JavaScript 有很多人学习 JavaScript 和 Web 开发,并且希望找到一份工作。通常,自学会使人们对 Jav...

无论你是刚刚学习 JavaScript,还是准备到大公司去前端面试,这 5 个 JavaScript 编码规范都可以帮助你写出更干净的代码。 什么是编码规范? 编码规范就是指导如何编写和组织代码的一系列标准。通过阅读这些编码规范,你可以知道...
![[前端性能优化]移动端页面的 JavaScript 开销-WEB前端开发](/newimg88/2017/11/The-Cost-Of-javaScript.jpg)
现在我们建立网站时越来越依赖 JavaScript ,我们有时会在不经意间付出高昂的代价。如果您希望您的网站在移动设备上快速加载和交互,那么在这篇文章中,我将介绍为什么一些简单的规则可以帮你做到这一点。 简而言之:较少的代码=较少的解析/编...

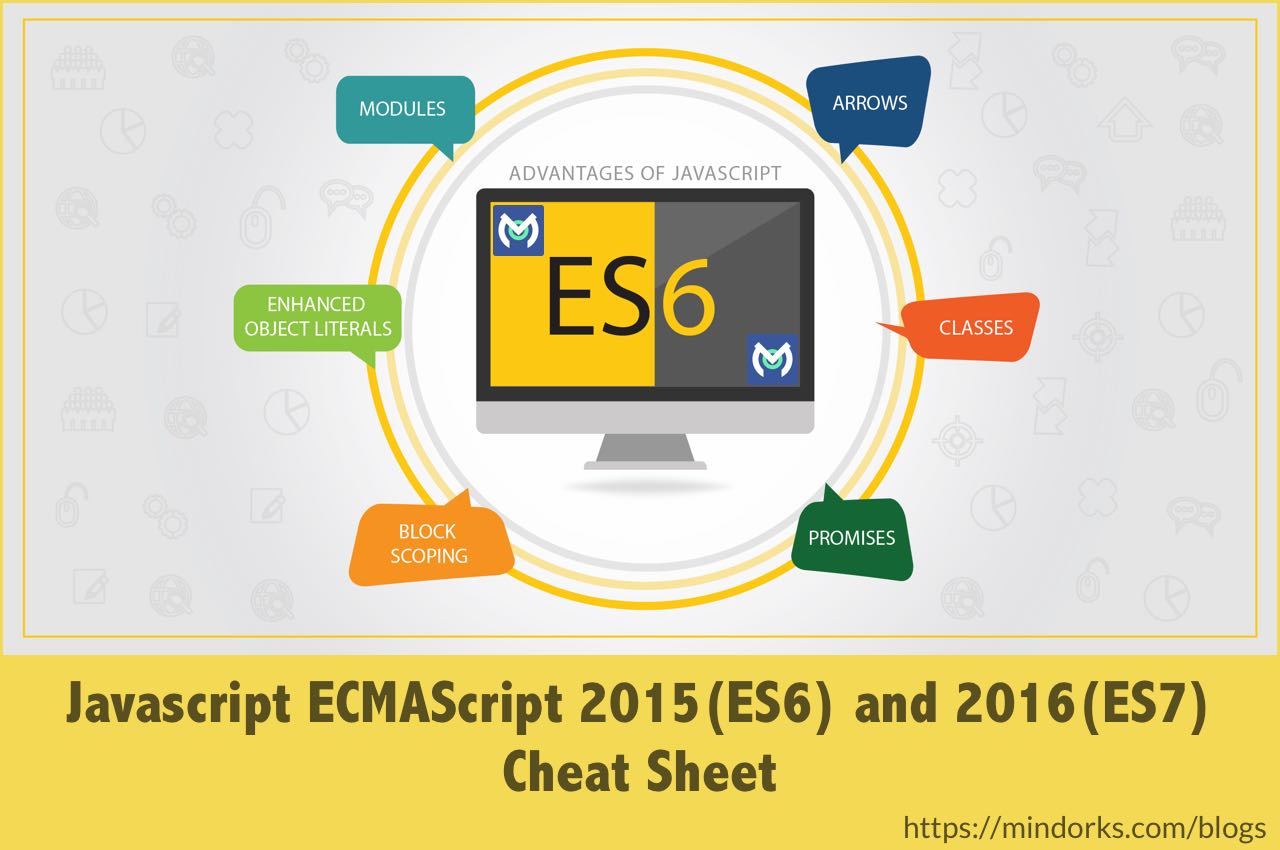
上图为 ES6 新特性速览 ES6 给 JavaScript 带来了很深刻的变化。 它完全改变了我们使用 JavaScript 的方式。 ES7是在ES6之上的一个微小更新。 让我们看看 ES6 更新中带来的变化。本文起初是我的学习笔记,现...
![[回归基础] JavaScript 函数中默认参数-WEB前端开发](/newimg88/2017/09/ES-default-parameters.png)
了解 JavaScript 中的默认参数以及如何使用它们。 默认参数定义 默认参数允许你设置参数的默认值。 默认情况下,JavaScript 函数的所有参数都是 undefined (未定义的)。默认参数允许你设置不同的默认值。 请考虑以下...
最新评论
写的挺好的
有没有兴趣翻译 impatient js? https://exploringjs.com/impatient-js/index.html
Flexbox playground is so great!
感谢总结。
awesome!
这个好像很早就看到类似的文章了
比其他的教程好太多了
柯理化讲的好模糊…没懂