
- 0133技术站
- 联系QQ:18840023
- QQ交流群

- 微信公众号



XHR响应
服务器响应
如需获得来自服务器的响应,请使用 XMLHttpRequest 对象的 responseText 或 responseXML 属性
| 属性 | 描述 |
| responseText | 获得字符串形式的响应数据 |
| responseXML | 获得 XML 形式的响应数据 |
responseText 属性
如果来自服务器的响应并非 XML,请使用 responseText 属性。
responseText 属性返回字符串形式的响应,因此您可以这样使用:
document.getElementById("myDiv").innerHTML=xmlhttp.responseText;responseXML 属性
如果来自服务器的响应是 XML,而且需要作为 XML 对象进行解析,请使用 responseXML 属性:
请求 demo.xml 文件,并解析响应:
<script>
function loadXMLDoc()
{
var xmlhttp;
var txt,x,i;
if (window.XMLHttpRequest)
{
// IE7+, Firefox, Chrome, Opera, Safari 浏览器执行代码
xmlhttp=new XMLHttpRequest();
}
else
{
// IE6, IE5 浏览器执行代码
xmlhttp=new ActiveXObject("Microsoft.XMLHTTP");
}
xmlhttp.onreadystatechange=function()
{
if (xmlhttp.readyState==4 && xmlhttp.status==200)
{
xmlDoc=xmlhttp.responseXML;
txt="";
x=xmlDoc.getElementsByTagName("TITLE");
for (i=0;i<x.length;i++)
{
txt=txt + x[i].childNodes[0].nodeValue + "<br>";
}
document.getElementById("myDiv").innerHTML=txt;
}
}
xmlhttp.open("GET","demo.xml",true);
xmlhttp.send();
}
</script>点击 "运行实例" 按钮查看在线实例
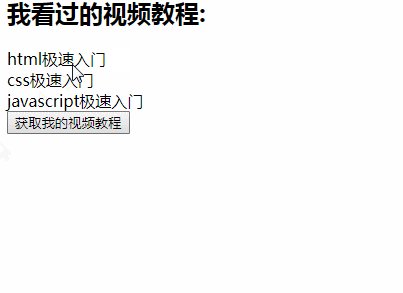
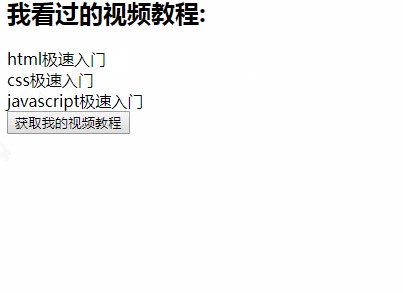
效果图:

<CATALOG> <jiaochenng> <TITLE>html极速入门</TITLE> <ARTIST>0133技术站</ARTIST> <ADRESS>https://www.0133.cn/study/9.html</ADRESS> </jiaochenng> <jiaochenng> <TITLE>css极速入门</TITLE> <ARTIST>0133技术站</ARTIST> <ADRESS>https://www.0133.cn/study/10.html</ADRESS> </jiaochenng> <jiaochenng> <TITLE>javascript极速入门</TITLE> <ARTIST>0133技术站</ARTIST> <ADRESS>https://www.0133.cn/study/17.html</ADRESS> </jiaochenng> </CATALOG>
推荐手册